Day 001: Making a TODO list
I will be documenting all the work that I’ve done on my todo list. Each day, I’ll make a list of what I’ve accomplished and learned. The goal is to make something functional.
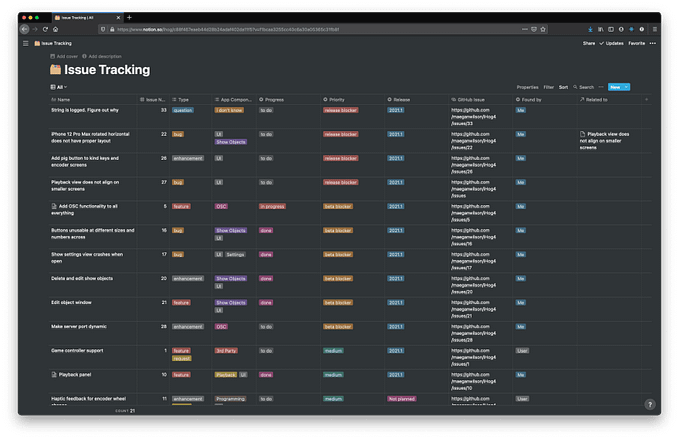
The todo list is a single page app that has a text field, button, and list of todos.
Here is a GitHub Repo that will have all my work in it.
Here is a basic screenshot of what I’m going for:
Keeping it simple to make something functional while learning.
Features
- Type in a todo and tap a button to add to a list
- List of todos is presented
- Tap on todo to complete it
- Slide to delete todo
- Keep the list of todos if the app is closed
My plan is to not do any feature outside of the list above. This will allow me to stay focused on the goal.
Today’s accomplishments
- Started a blog series to keep me accountable
- Started an iOS project titled TODO
- Created a storyboard in Xcode

What I learned today
How to do make a table view take up the bottom portion of the screen no matter the device
I used auto layouts to make this possible.
To fill the width:
- Open the constraint menu
- Click on the left and right restraints and make them 0
- Click on add restraints

To fill the bottom:
- Open the constraint menu
- Click on the bottom restraints and make it 0
- Click on add restraints